Paper Review를 위한 깃허브 협업 페이지 관리하기
팀프로젝트를 진행하면서 여러 목적성을 가진 채널이 필요해졌고, 그 중 하나가 논문리뷰한 자료들을 어떻게 관리할지였다. 팀원들 모두 퀄리티가 너무 좋게 준비를 잘 해오셔서 시각적인 요소들을 사용하여 자료를 공유할 수 있으면 좋겠다는 생각을 했고, 여러 이야기 끝에 깃허브 페이지를 사용해보기로 했다.
Jekyll or Hexo?
깃허브 페이지를 관리할 때 주로 Jekyll과 Hexo를 사용한다. 처음에는 Jekyll로 페이지를 꾸며보았지만 동적 사이트 생성방식인 Jekyll은 반영시간이 매우 길고 관리가 귀찮기 때문에 Hexo로 옮기게 되었다.
Previous Install
- Node.js
- Mac의 경우
brew install node로 설치할 수 있다. - 설치가 잘 되었는지 확인하기 위해서는 cmd(window) 혹은 터미널(mac)에서
npm version을 쳐보자!
- Mac의 경우
- git
환경 세팅
docs 등 로컬에서 관리할 폴더만 하나 만들어두고, PaperReview 레포지토리를 클론받습니다.
git clone https://github.com/Boostcamp-AI-Tech-1-15/PaperReview.git
PaperReview 레포지토리를 클론받고 현재 develop 브랜치에 관련 파일들을 전부 올려두었는데,
cd PaperReviewgit checkout develop
위의 명령어를 통해 develop 브랜치로 이동한후 자신이 관리하고 싶은 로컬 디렉토리에 관련된 정보들을 모두 copy 하면 됨.
- 현재 npm 으로 모듈들을 설치해놓았고, 버전관리 시스템이 구축되어있지 않기 때문에 충돌을 피하기 위해 로컬 디렉토리로 카피해서 옮겨주는 것을 권장한다!
ex) 로컬에 docs 라는 폴더를 만든 후 docs 디렉토리로 이동 후 cp -rf ../PaperReview/* . 그냥 ctrl+C,V 혹은 드래그앤드롭 해도 된다. (숨김파일 체크한 후 모두 복사해와야함!!!)
- 로컬에서 저장할 폴더는 .git 이없어도 가능. (git remote가 없는 상태에서도 가능)
- 모든 파일이 복사가 끝났으면
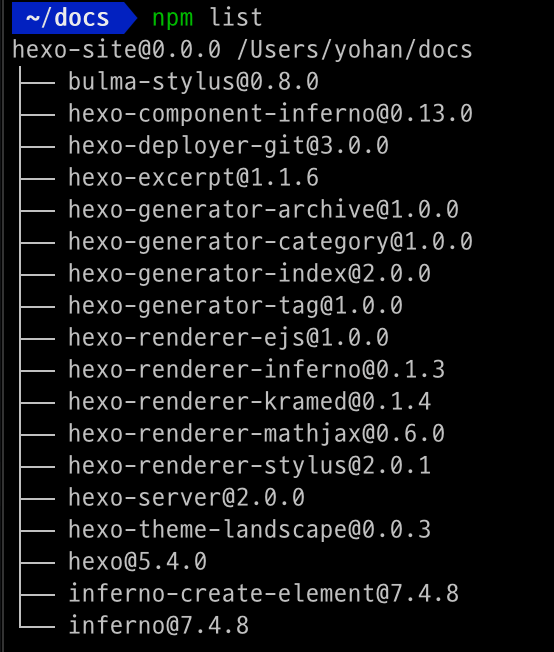
npm list를 통해 아래와 같은 모듈이 전부 잘 있는지 체크한다. (없다면 저한테 연락을..)

포스트 생성하기
현재 초기세팅은 진행해놓았기 때문에 post 할 파일만 마크다운으로 생성하고 깃에 배포만 하면 된다.
포스트 생성하는법
hexo new post "파일이름"
위의 명령어를 치게 되면 ~/docs/source/_posts/ 경로에 내가 생성한 이름의 md 파일이 생성됨.
- 이 때 내가 생성한 파일 이름이 라우터로 들어간다.
- test라는 이름으로 생성했을 경우 url =
https://boostcamp-ai-tech-1-15.github.io/PaperReview/test

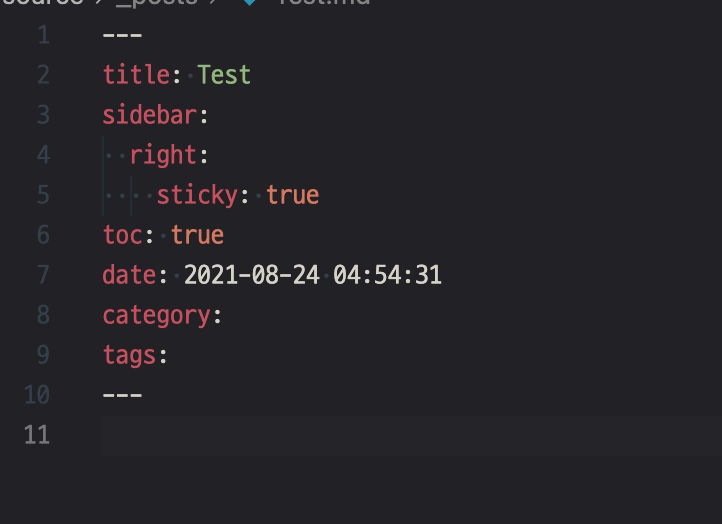
Test.md 파일을 열어보면 위와 같은 상태일텐데,
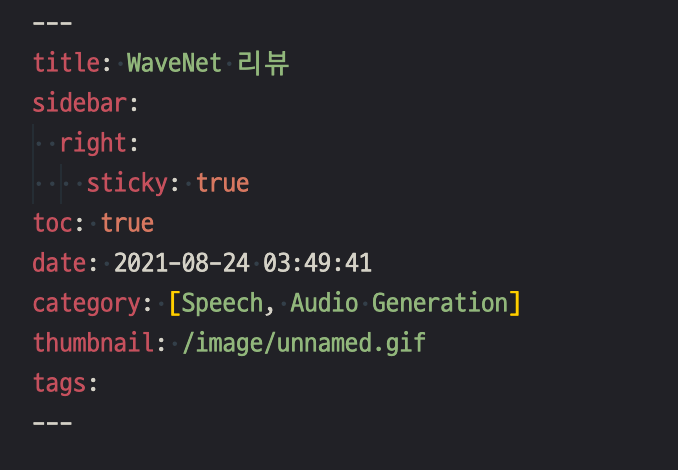
date, category, tags, title정도만 수정해주면 된다.category 작성법:
string 과 array 형식으로 넣을 수 있다.
단일 스트링의 경우 카테고리 하나만 등록됨.
[A, B] 배열 형태로 집어넣었을 경우
1
2A
.. B형태로 순차적인 child 계층으로 카테고리가 만들어짐.
예를들어 CV의 Detection 카테고리에 넣고 싶다면, [Computer Vision, Object Detection] 이라고 입력하시면 된다.
Tags 작성법:
- Category 와 똑같음.
카테고리와 날짜, 제목, 태그까지 전부 작성이 끝났으면 그 아래에 마크다운으로 작성한 글을 그대로 복사붙여넣기 하면 된다.
이 때 Header 순(#, ##, ###) 으로 TOC(Table of Contents)가 작동하게 되니 참고바랍니다!
Warning
포스트를 만들 때 layout에 썸네일을 추가할 수 있고, 마크다운 글 안에 이미지나 gif를 추가할 수 있다.
썸네일 추가는 자동으로 추가되는 layout에 thumbnail: 이미지경로 로 추가할 수 있다.

마크다운 글 안에서 이미지 추가는 마크다운 문법인  로 추가할 수 있다.

이미지는 source/image 폴더에 추가해주시면 된다.
이 때 주의할 것은 썸네일과 이미지 경로가 다릅니다. 이걸 해결해보려고 하다가 시간이 너무 지체되는 바람에.. 일단은 포기했습니다. ㅜㅜ
- 썸네일 이미지 경로:
/image/이미지 - 포스팅 글에서의 이미지 경로:
/PaperReview/image/이미지
ex) source/image에 test.jpg 를 넣었다고 했을 때
- 썸네일 경로:
thumbnail: /image/test.jpg - 포스팅 글에서의 이미지 경로:
/PaperReview/image/test.jpg
같은 파일이라고 하더라도 링크가 걸리는 상대경로가 다르기 때문에 꼭 주의 요망!!
깃허브 페이지에 배포하기
여기까지 작성이 끝났다면 로컬에서 hexo s 혹은 hexo server 명령어를 통해 서버를 실행한 뒤 localhost:4000 으로 접속해서 배포 전에 미리 확인할 수 있다. (생략 가능)
배포는 정말 간단하게도
hexo deploy --generate
명령만 실행하면 알아서 PaperReview 레포지토리의 gh-pages 브랜치 로 add/commit/push 가 일어난다. 이후 몇 분 뒤 저희 깃허브 페이지로 접속하면 반영되어있는 것을 확인할 수 있다!
Paper Review를 위한 깃허브 협업 페이지 관리하기
https://l-yohai.github.io/collaborate-tool-for-paper-review/