VSCode Terminal Customizing
서버에서 vscode 터미널 많이들 사용하고 계시죠?!! 캠퍼여러분들께 도움이되는 터미널 커스텀에 대해서 소개해드릴까 합니다!
vscode의 default terminal은 bash로, 커스터마이징의 끝은 순정이라고는 하지만.. zsh의 강력함을 한 번 맛보면 bash로 돌아가기가 정말 힘듭니다.

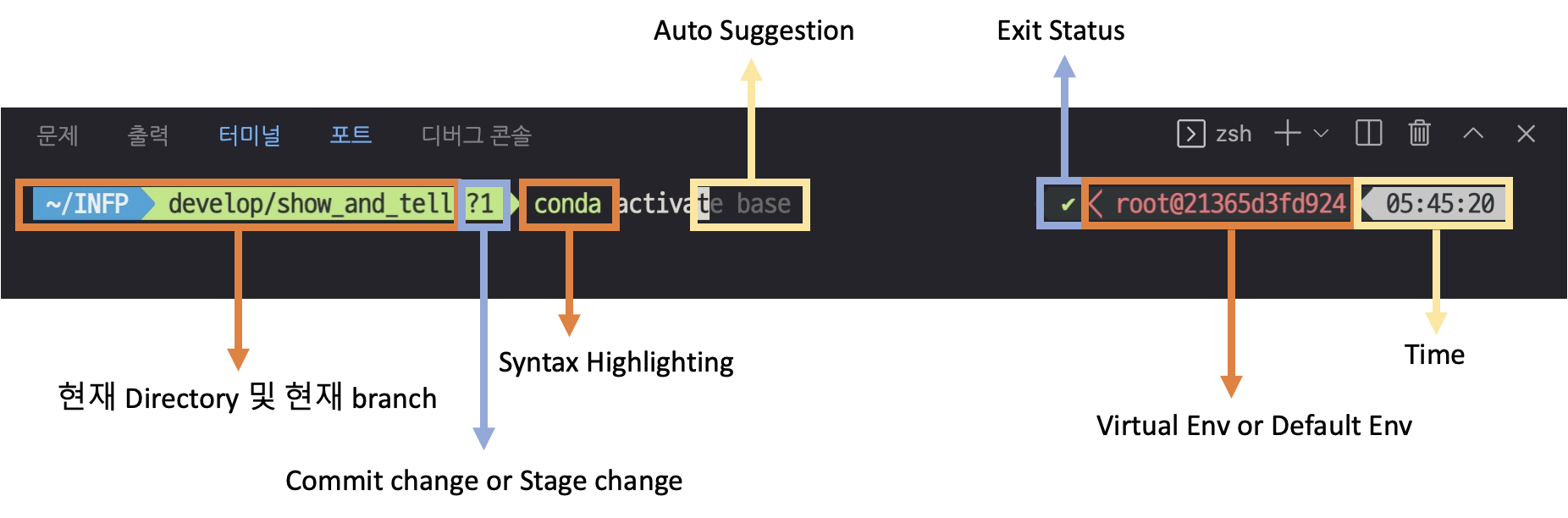
그러면.. zsh는 뭐가다른데?! 이미지 한장으로 보여드릴게요. 결과는 아래와 같습니다.

딱봐도 엄청나죠..!!!? 위의 것들은 oh-my-zsh과 powerlevel10k, 그리고 zsh-autosuggestions 과 zsh-syntax-highlighting 이라는 플러그인을 적용한 모습입니다. 여러분들도 이대로만 따라하시면 위와같은 스마트한 기능과 멋을 가진 매력적인 터미널을 얻을 수 있습니다!
자 그렇다면 지금부터 본격적인 세팅 들어갑니다. 레쓰기릿!!